-
( Fonts by www.junkohanhero.com - Personal-use only. For commercial use please contact owner. )
A hand-drawn, brush-like font with an organic, artistic style.
Загрузка 71 Загрузки@WebFont -
( Fonts by www.junkohanhero.com - Personal-use only. For commercial use please contact owner. )
A rough, hand-drawn font with a distressed and expressive style.
Загрузка 54 Загрузки@WebFont -
( Fonts by www.gliphmaker.com. Personal-use only. For commercial use please contact owner. )
A mystical and elegant font with elongated, narrow letterforms and sharp serifs.
Загрузка 185 Загрузки@WebFont -
( Fonts by www.gliphmaker.com. Personal-use only. For commercial use please contact owner. )
A decorative font with star motifs and a mystical, celestial style.
Загрузка 112 Загрузки@WebFont -
( Fonts by Jonathan S. Harris - www.tattoowoo.com. Personal-use only. For commercial use please contact owner. )
A bold, hand-drawn font with a playful, sketch-like appearance.
Загрузка 88 Загрузки@WebFont -
-
( Fonts by Rochadi Sudarma [Rochart Studio] - Personal-use only. For commercial use please contact owner. )
A bold, brush-style font with dynamic strokes and artistic flair.
Загрузка 716 Загрузки@WebFont -
( Fonts by Peter Wiegel - www.peter-wiegel.de - Personal-use only. For commercial use please contact owner. )
A playful, casual handwritten font with fluid, connected strokes.
Загрузка 40 Загрузки@WebFont -
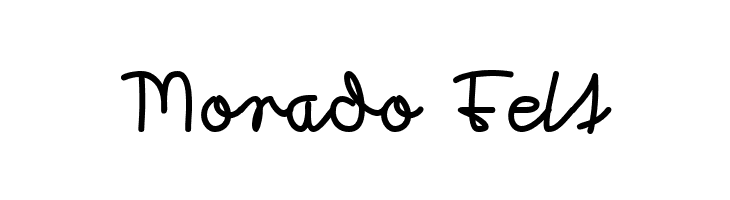
( Fonts by Peter Wiegel - www.peter-wiegel.de - Personal-use only. For commercial use please contact owner. )
A playful, handwritten font with smooth, flowing curves and a casual style.
Загрузка 59 Загрузки@WebFont -
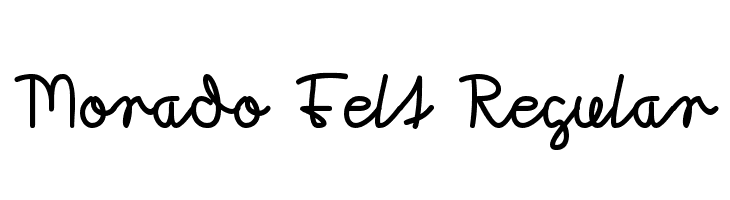
( Fonts by Peter Wiegel - www.peter-wiegel.de - Personal-use only. For commercial use please contact owner. )
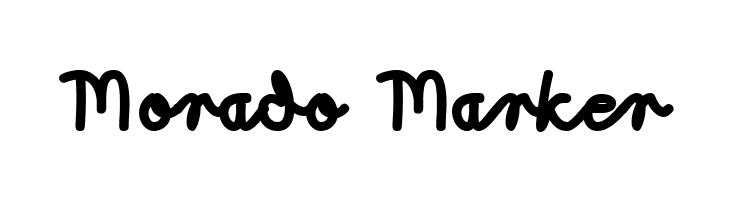
A bold, marker-style font with a playful, handwritten look.
Загрузка 37 Загрузки@WebFont -
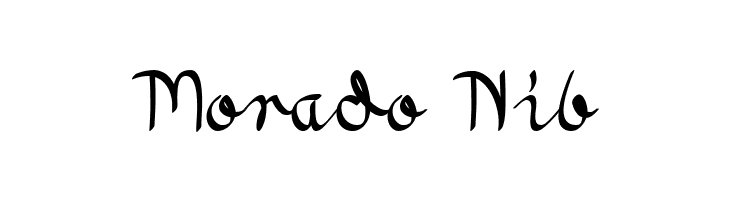
( Fonts by Peter Wiegel - www.peter-wiegel.de - Personal-use only. For commercial use please contact owner. )
A fluid and elegant script font with a modern calligraphic style.
Загрузка 45 Загрузки@WebFont